Dynamic Default Value
Coast's Dynamic Default Value code editor unlocks the ability to the pre-fill data into request and response fields. Enhance your demos by dynamically pre-filling values from the Local Database, or via any JavaScript function.
For both requests and responses, any value returned by the Dynamic Defult Value editor will populate both the data in the UI, as well as the codeblock, unless otherwise edited via the UI Transformer.
Note there is no need for {{ }} in the Dynamic Default Value code editor. This is because it attempts to evaluate the input as JavaScript.
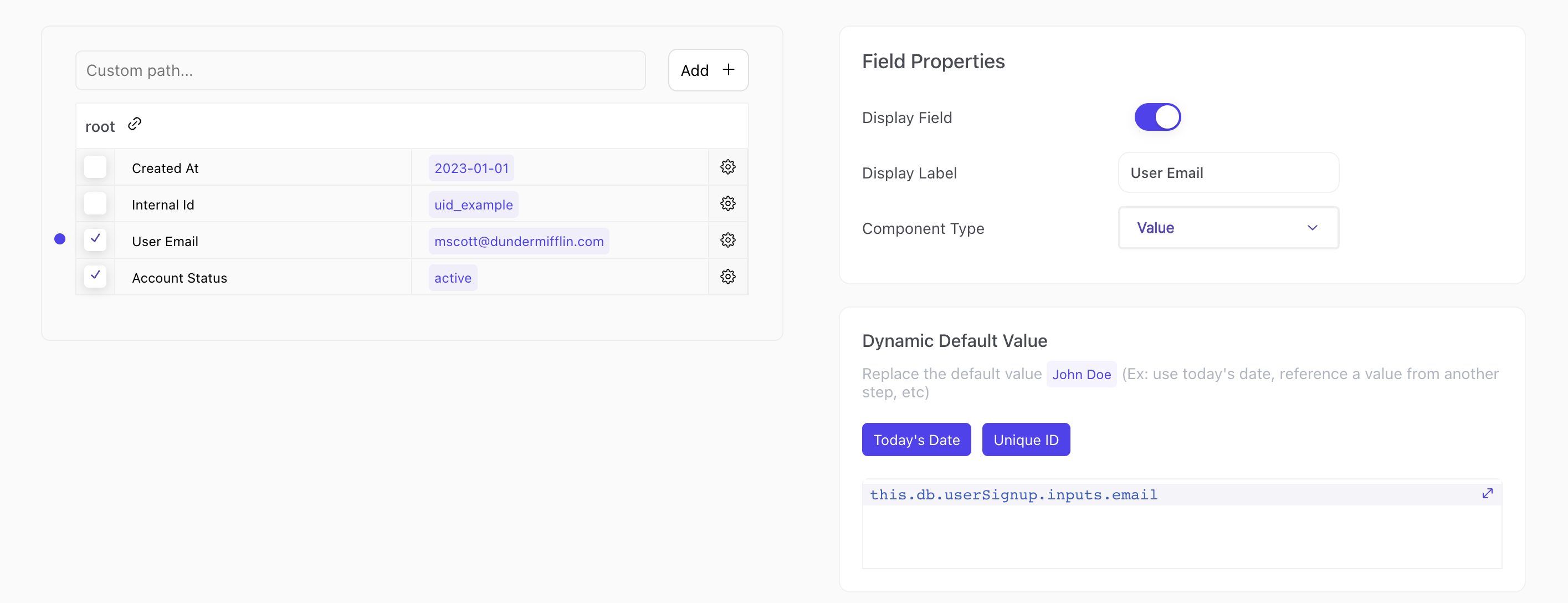
Local Database Example
Say we want to pre-fill a request field with data collected from a previous tab. Assume we collected a user's email from a previous tab, named userSignup. If later on in the demo there is a step, where we wish to reference the inputed user email, to pull its value, we can pass in its path in the Local DB.

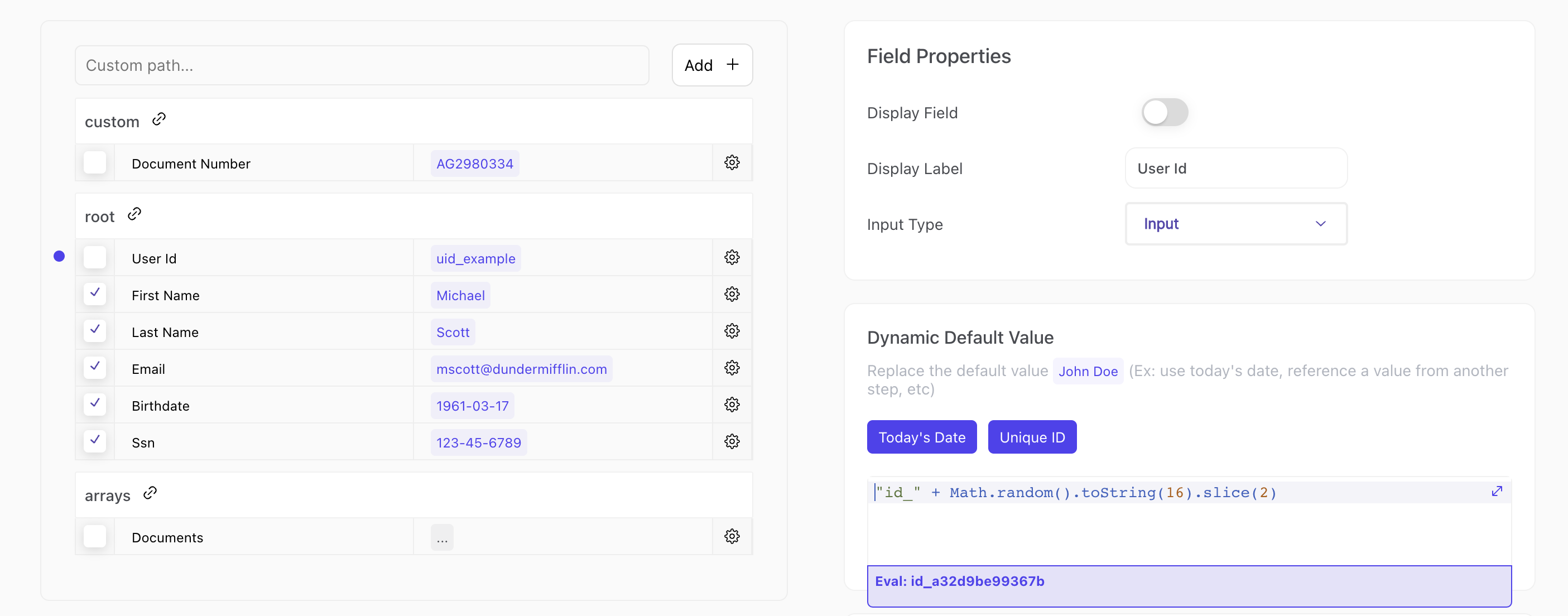
Custom JS Example
A common use case is to generate a random ID. Let's use JavaScript to return a randomized string.