Customization Items
Coast's Customization Items are a powerful feature that allows you to add additional personalization to your demos. Add Customization Items by navigating to the Config tab, found at the top bar of the builder.
Think of these as variables, whose values can be quickly defined at demo-creation to provide your prospects with a demo that is tailored for their use case.
Coast already does the job of keeping track of prospect-specific data, such as the company's logo, industry and color scheme. Customization Items is your chance to add to this library of prospect-specific data points.
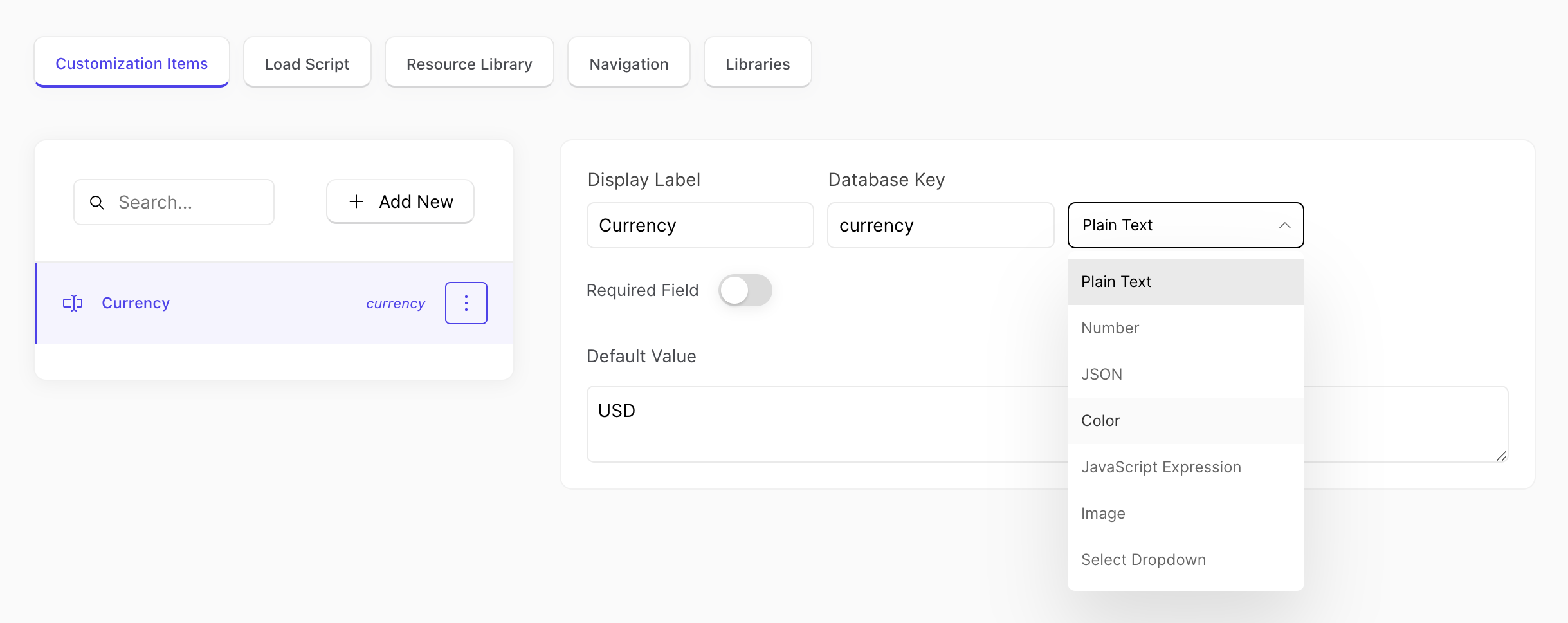
These items can be in various formats:
- Plaintext
- Number
- JSON
- Color (HEX)
- JavaScript Expression
- Image
- Select Dropdown

When creating a new demo link, these Customization Items will appear as formatted input fields, allowing you to easily customize them when generating a new demo. Once defined, these values are saved to the Local Database and can be referenced anywhere throughout your template, creating a seamless and personalized demo experience.
Example
As an example, let's say you're a payment processor, and you want to showcase the ability for a prospect merchant to use your API to power their checkout experience. With Coast Customization Items, you could easily define variables pertaining to the checkout item to craft a hyper-personalized demo experience.
Are you pitching to Nike? Show some sneakers being purchased 👟. Pitching Instacart? They don't want to see shoes, show them a grocery order 🛒.
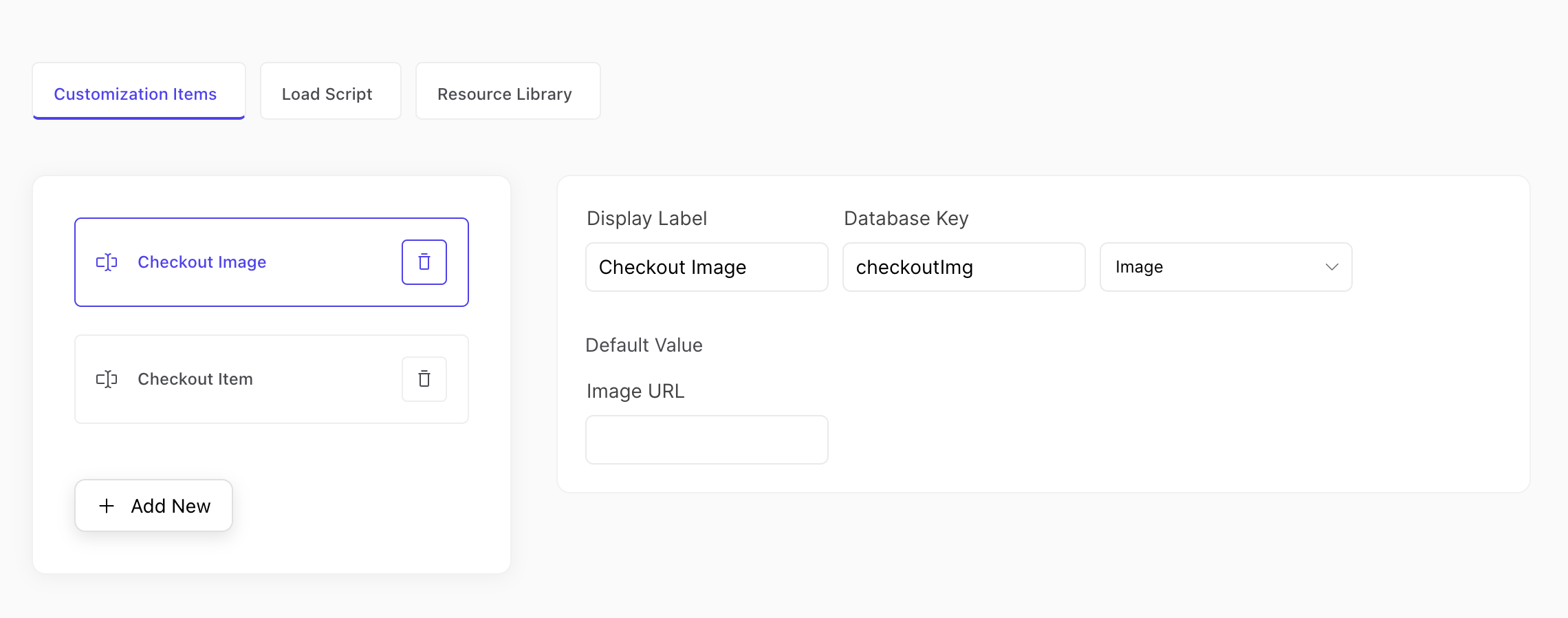
Let's create 2 customization items, "Checkout Image" and "Checkout Item Name":

- Checkout Image will be of type Image and be stored to the Local Database as
checkoutImage - Checkout Item Name will be of type Plain Text and be stored to the Locale Database as
checkoutItem
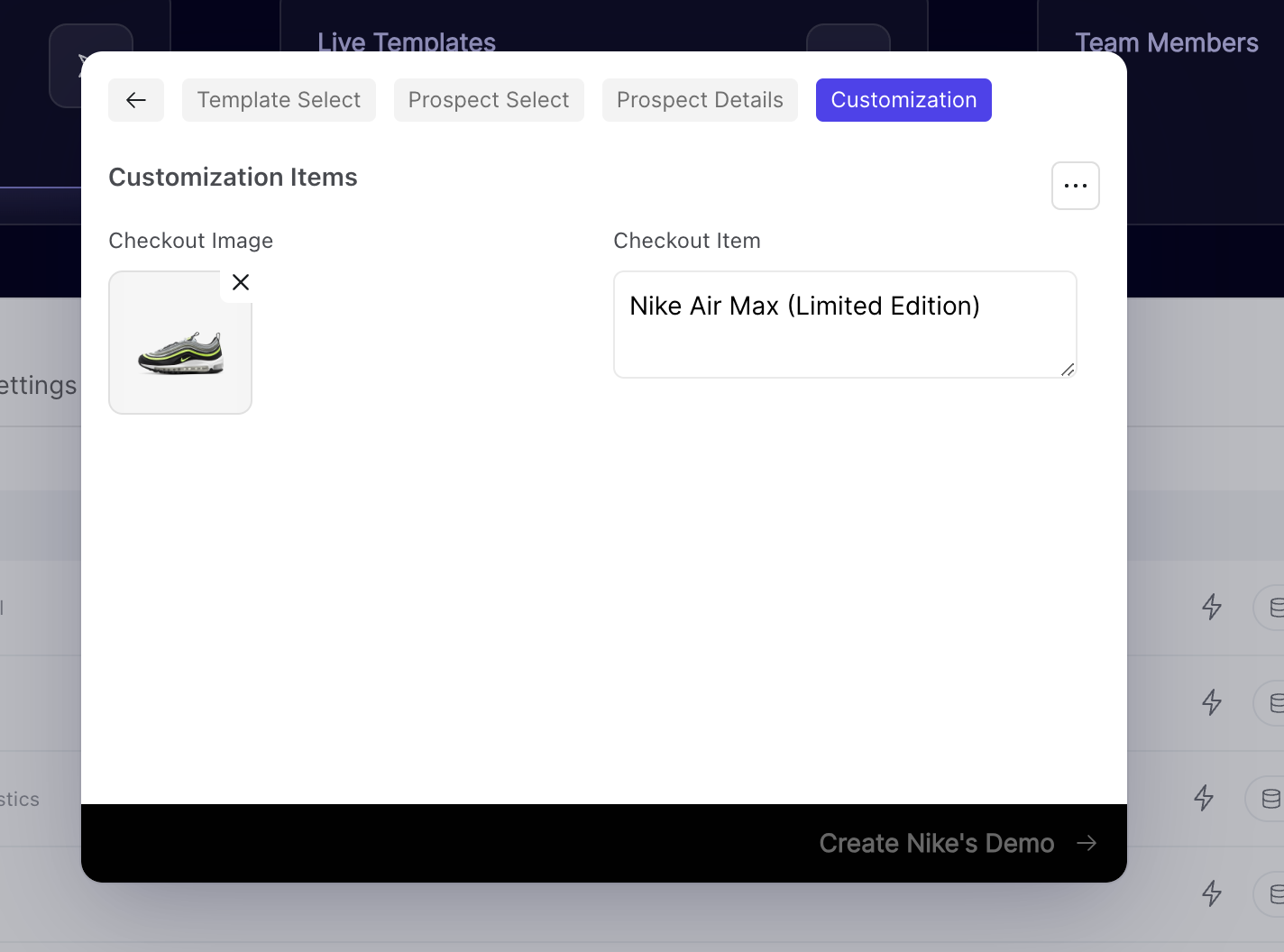
Now, when creating a new demo link, the demo creator (ex: AE, sales rep, etc) quickly inputs their desired image and item name, which will be saved to the Local Database. This value could then be referenced throughout the demo, so that every time a new prospect sees their checkout flow, it involves a product that is relevant to their use case.

You can also set a Default Value for Customization Items, which will be auto-populated for the demo creator.
In the example above, anywhere you reference {{ checkoutImage }} in your demo,
will be replaced with the image and item name defined at demo creation, and same goes for {{ checkoutItem }}.
By using Customization Items, you can create demos that feel tailor-made for your prospects, helping to build trust and drive conversions.