Designer
The Designer view is the central hub for Coast demo appearances. When selected, it's the center canvas of the screen. The Designer has two buttons in the top right corner that allow you to switch between Edit mode and Presentation mode.
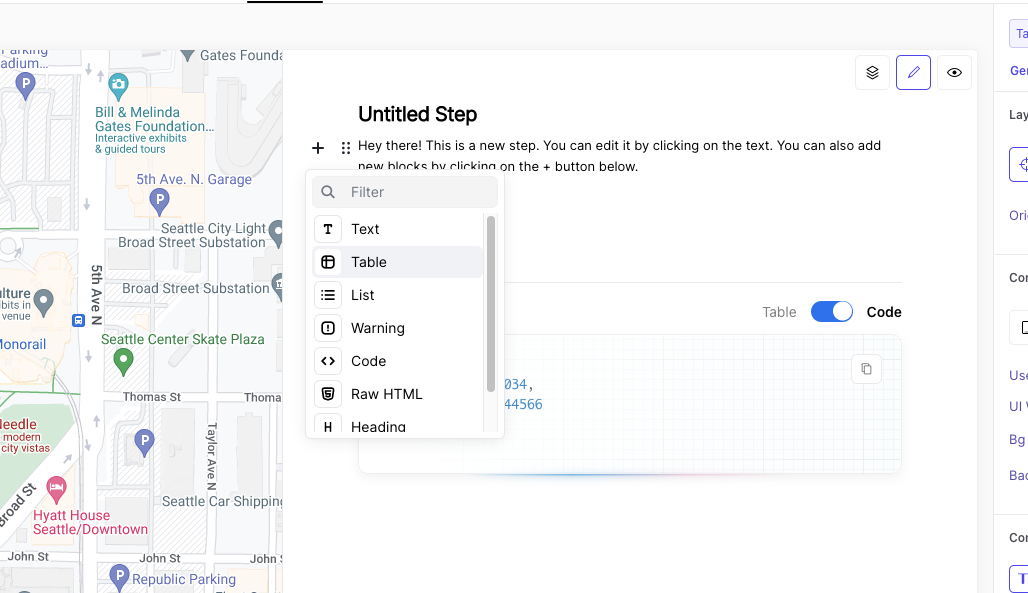
- Edit mode (✏️) is where you can create and customize the content of your demo directly, including adding custom text, tables, block quotes or JSX to the step.
- Presentation mode (👁️) shows you what the finished product will look like, giving you a sense of how your demo will appear to the end-user.
The Designer provides a user-friendly interface that makes it easy to create professional-grade demos without extensive coding or technical knowledge.
You can interact with the UIs on the Designer view just as you would the finished product to advance and move between tabs on a given step.

The Designer has 2 components,
- The UI (by default, is on the left)
- Guide Panel (by default, is on the right and above the codeblock)
Editing the UI
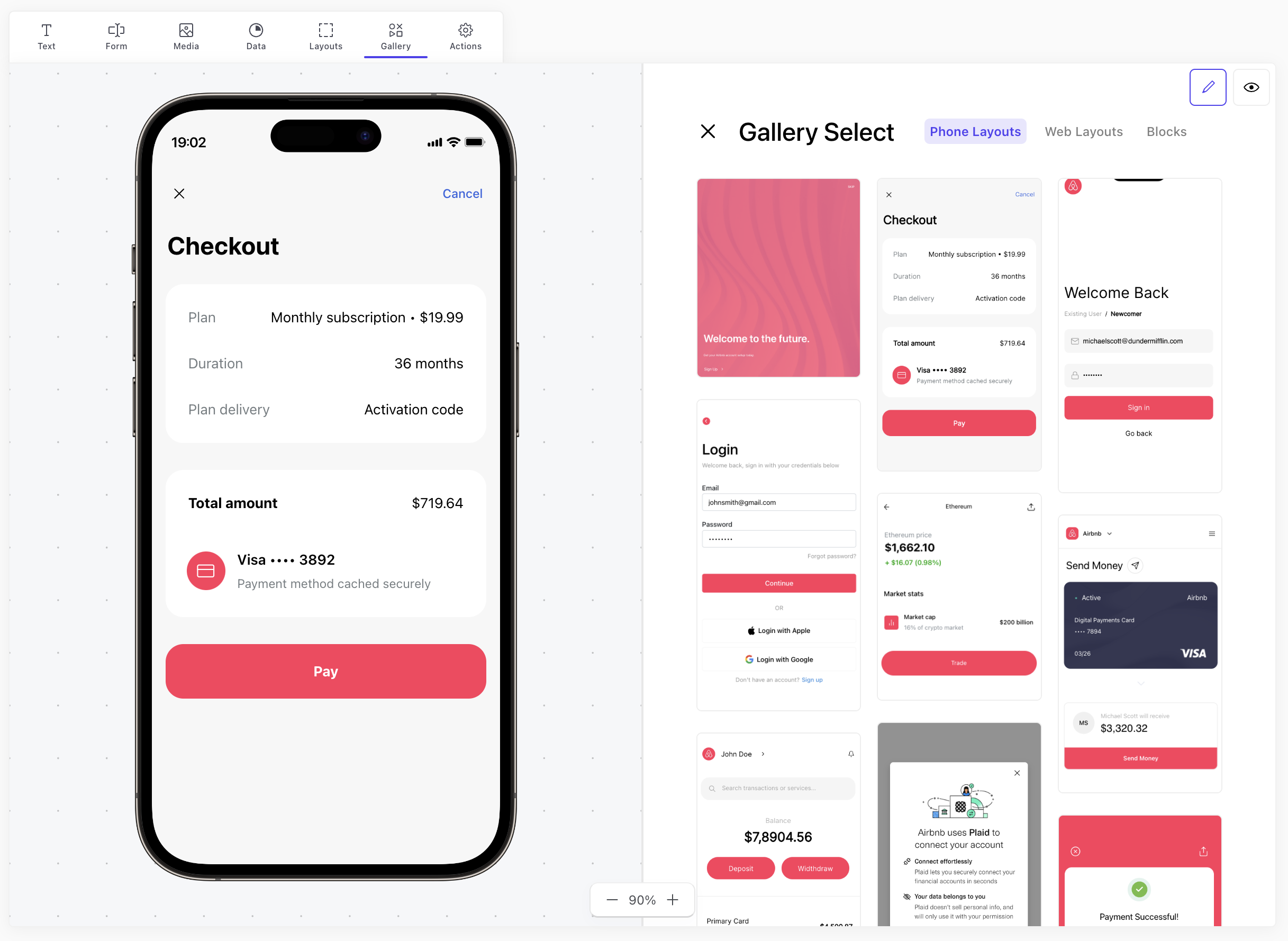
Populate a UI quickly by using one of Coast's gallery Templates. On the top bar, above the UI, press Gallery and you will find a library of pre-configured UIs, ready to be plugged into your demo.

Not finding what you are looking for? Would rather build a UI from scratch? Want to make some quick tweaks to a gallery template? Read up here on Coast's blocks to get a sense of how to customize UIs, or watch a time-lapse of a UI get rebuilt from scratch in Coast in any of our Design Rebuilds.
Editing the Guide Panel
Edit the Guide Panel by simply clicking and making changes, while in edit mode.
Additional Settings
Configure options such as the relative screen real-estate of the UI, it's container as well as the direction of the page under the Layout dropdown menu, on the right panel.